こんにちは〜!!!
クレジットの決済システムを作ったので、自分用に忘れないための忘備録
参考にしてくださいな。
Laravelっていうフレームワーク使用して実装していきます。
versionはLaravel11でっっっす。
Laravel10から少しですが書き方が変わってるので、そこら辺も説明していきまっっっす。
今回やる事
- PAY.JPの登録
- LaravelとPAY.JPの連携
- 決済フォームの作成
- 決済処理・保存処理
PAY.JPを選んだ理由
オンライン決済サービスでなぜPAY.JPを選んだかと言うと、、、、
ドキュメントが分かりやすく、開発者向けに非常に親切。
APIやライブラリ(JavaScript、PHP、Rubyなど)が整備されていて、数行で決済機能を組み込める。
定期課金(サブスクリプション)に対応。
カード登録や分割決済もサポート。
不正利用検知やセキュリティ対策(PCI DSS 準拠)もしっかりしている。
UIも綺麗でまとまりがあり非常に使いやすいと感じました。
あくまで個人的な意見なので、他のオンライン決済サービスもいっぱいあるので
いろいろ調べてみて自分に合うサービスを探してくださいねーーーー。
では、、、、、早速決済までの流れを説明していきます。
PAY.JPアカウント登録
まず最初に、アカウントを作成していきます。
個人情報の入力は飛ばします。登録に必要な情報の入力が終わったらPAY.JPの管理画面へ接続してね。
PAY.JPでやる事は一度終わりです。後で必要情報を確認するので、その時に再度接続します。
Laravelで必要パッケージをinstall
LaravelでPAY.JPを使用するために必要なパッケージをcomposerでインストールします。
以下のコマンドを実行してください。
# composer require payjp/payjp-phpインストールができたらOKです。
設定ファイルを作成する
configにpayjp.phpのファイルを作成してください。
以下の内容をそのままコピーしてぼーーーんっとペーストしてください。
config/payjp.php
<?php
return [
'public_key' => env('PAYJP_PUBLIC_KEY'),
'secret_key' => env('PAYJP_SECRET_KEY'),
];.envファイルに先ほど作ったPAY.JPのアカウントを連携するために環境変数を定義します。
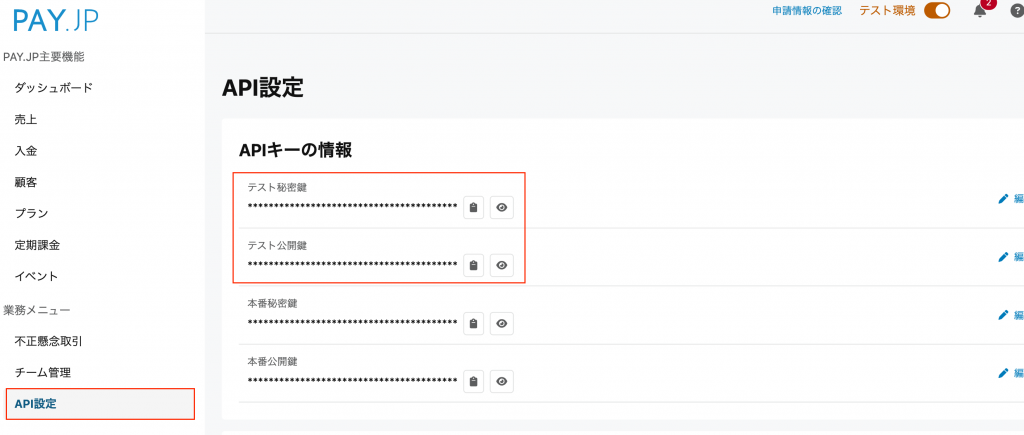
APIキーはPAY.JPのAPIページに記載しています。※以下画像参照
左MENU から API設定をクリック
APIキーの情報でテスト秘密鍵、テスト公開鍵をCOPYします。

COPYしたキーを.envに記載してください。
#テスト秘密鍵
PAYJP_PUBLIC_KEY=pk_****************************
#テスト公開鍵
PAYJP_SECRET_KEY=sk_****************************変更が反映されてない場合もあるので、キャッシュをクリアしておきましょう。
ターミナルで以下のコマンドを実行してください。
# php artisan config:cacheカード情報入力フォームの作成
payjp.blade.phpファイルを作成します。(好みのファイル名に変えてね。)
payjp.blade.php
<form action="{{ route('payment') }}" method="post">
@csrf
<script
src="https://checkout.pay.jp/"
class="payjp-button"
data-key="{{ config('payjp.public_key') }}"
data-text="カード情報を入力"
data-submit-text="カードを登録する"
></script>
</form>
data-text、data-submit-textのボタン名は変更できます。
その他に、カード入力後すぐに決済をしたい場合などPAY.JPの属性から設定できるので
適応したい属性設定してください!!
※追記
ルーティングを書いてなかったので、以下routeに記述してください。
Route::post('/payment', [PaymentController::class, 'charge'])->name('payment');決済の処理
PaymentControllerを作成します。
ターミナルで以下を実行してください。
# php artisan make:controller PaymentControllerPaymentController.php
use Illuminate\Http\Request;
use Payjp\Payjp;
use Payjp\Charge;
class PaymentController extends Controller
{
public function charge(Request $request)
{
// setupkey呼び出す
\Payjp\Payjp::setApiKey(config('payjp.secret_key'));
$token = $request->input('payjp-token');
//課金処理(1100円とします)
$charge = \Payjp\Charge::create([
'card' => $token,
'amount' => 1100, // 金額(円)
'currency' => 'jpy',
]);
return redirect()->back()->with('success', '決済が完了しました!');
}
}PAY.JPの売上ページを確認すると

決済が成功していますね!!
この方式はカード番号の入力フォームを自動で生成してくれるので、HTMLやJSでフォームを作らなくてOKなんです。
どうですか?簡単すぎますね。。。。。。
顧客情報も保存できるの?
はい、できます。
ECサイトで、クレジット情報を保存して次の買い物の時に登録したカードを使用したいってパターン絶対あります。
その場合は、以下のコードで顧客のカード情報をPAY.JP側に保管できるよ。
use Illuminate\Http\Request;
use Payjp\Payjp;
use Payjp\Customer;
class PaymentController extends Controller
{
public function registerCard(Request $request)
{
\Payjp\Payjp::setApiKey(config('payjp.secret_key'));
$token = $request->input('payjp-token');
// 顧客登録
$customer = \Payjp\Customer::create([
'card' => $token,
'email' => 'user@example.com', // 任意でユーザーのメールアドレス
'metadata' => [
'user_id' => auth()->id(), // Laravelの認証ユーザーIDを紐づける例
],
]);
// 顧客IDを自分のDBに保存しておく
$user = auth()->user();
$user->payjp_customer_id = $customer->id;
$user->save();
return redirect()->back()->with('success', 'カード情報を登録しました!');
}
}
クレジットカード情報を管理するためには、PAY.JPで発行される「顧客ID(CustomerのID)」を購入ユーザーのIDと紐づけて自社のデータベースに保存しておく必要があります。
この紐付けを行わないと、後からクレジットカード情報を取得・利用することができないため注意してください。
カスタムでフォーム作成もできるので、また時間あるときにカスタムフォームでの決済処理も書いていこうと思います!!!
では、また次回の更新まで!!!!


インストールする方法-300x169.webp)